Using SVG's within your website.
Using SVG's within your website.
To some that have been reading for a while now you may be thinking that I'm going to introduce something new or revolutionary that will change the landscape of website design. When the truth is. This is actually an old standard that's been around but should have been implemented a long time ago. It's just for security reasons WordPress blocks this format by default.
So, we're going to unblock it on our site and use it. To those who have visited my front page and/or art section chances are a vector has been uploaded and presented to you on your browser like the icon on the right.
read on if you want to know more.
What the hell is an SVG?
"Scalable Vector Graphics" Is the art of using XML markup text to generate shapes out of math instead of a pixel by pixel bases . In its name it falls into the "Vector Graphics" category similar to files like AutoCAD DXF, Adobe Illustrators AI, and Adobe Flash files.
File size and savings.
Now, if you look up at the title on this article. It too is in SVG format. Which file size respectively is as follows.
Coming right from InkScape which is the program we used to make the SVG:
-rw-r--r-- 1 XXX XXX 19798 Aug 13 17:24 S-Config-SVG-Title.svg
19KB - Now, passing it through a program called SVGCleaner which gets rid of data that the web does not use such as Inkscape metadata.
Your image is 37.26% smaller now. -rw-r--r-- 1 XXX XXX 12422 Aug 13 17:26 S-Config-SVG-Title.svg
12KB isn't bad. However, it gets better because that SVG is XML text data and if you modified your web-daemon such as we did to include SVG into the gzip program.
![]()
6.66KB in size after GZIP compression is done and it finally hits the the readers.
We are well aware the saving may be incredibly minimal in contrast to today's websites. However, all of this adds up if you get a high traffic site!
All of this versus uploading a 24-bit PNG Raster image.
-rw-r--r-- 1 XXX XXX 162689 Aug 13 22:00 S-Config-Icon-Title.png -rw-r--r-- 1 XXX XXX 13404 Aug 13 22:00 S-Config-Icon-Title.png.avif -rw-r--r-- 1 XXX XXX 28616 Aug 13 22:01 S-Config-Icon-Title.png.jxl -rw-r--r-- 1 XXX XXX 29516 Aug 13 22:02 S-Config-Icon-Title.png.webp
This of course is AFTER running all of the image optimizations on our server we have this.
AVIF being the only one that can come close to what an optimized SVG can do with a logo such as ours.
Downsides of SVG
SVG is not necessarily a be-all/end-all solution to all graphics on your site. Photographs for example would be incredibly hard to vectorize because there's dither/detail, shading, etc. Unless of course your going for a stylized vector art of a picture then the ability to vectorize a photo to SVG would backfire on you resulting on a file-size that is 10 times bigger at least because it had to keep track of every pixel as a vectorized object instead of blending all of the pixels in as one vector.
SVG is however handy for website UX work as well as logo work as fell like how we are using it.
Quality.
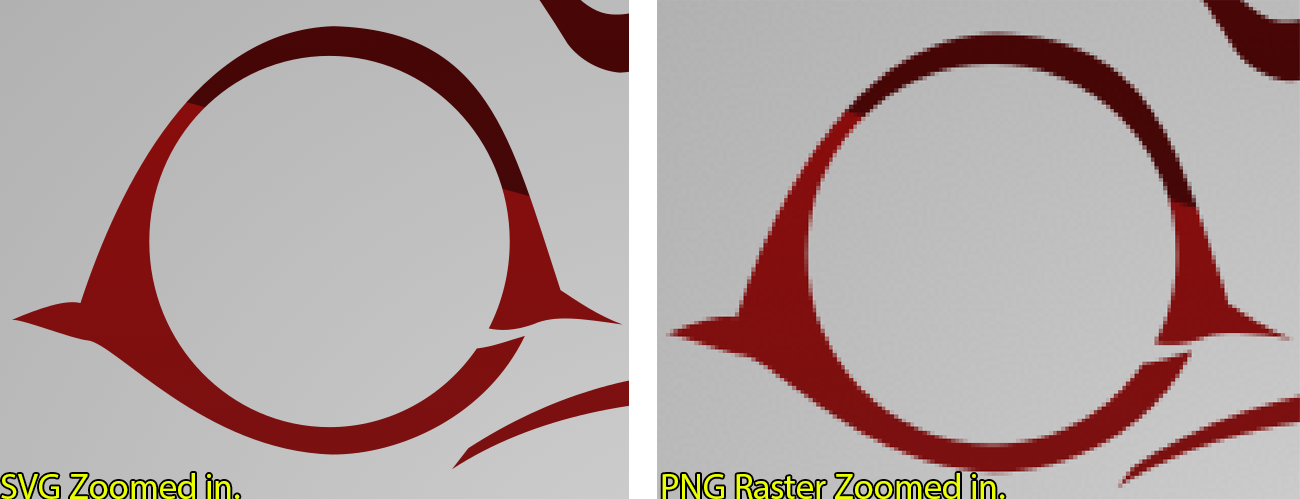
Another aspect that SVG differs from Raster imaging is the quality. If you ever had to deal with getting a logo professionally printed one of the things almost everyone asks for is if your company logo is vectorized. Even if it is not chances are depending on who you go through will trace your bitmap into a vector before continuing to print. We shall use the left eye of this logo as an example.
This is because of unlimited DPI. With a raster, you are stuck with whatever DPI the original file is drawn in. Versus an SVG that since everything is vector the resolution is therefore infinite. There's no dithering, no pixelation the closer you zoom into a picture.
Thus, we could take the favorite icon of my website which is only something that accommodates anywhere from 50x50 pixels to 150x150 pixels depending on browser and OS. And enlarge it to the size of a poster with zero defects. This is what makes vector art powerful.
About raster images.
Commonly on websites the dominant format is "Raster graphics" where instead of math being used to determine a shape to make a picture the math is used to determine a pixel or group of pixels within the picture. Examples of those are jpg, jxl, avif, png, webp, gif in websites and dating back even further with iff, tga, bmp, and finally pcx . This is because with art programs and even hardware such as scanners and camera it's easier to work everything on a pixel-by-pixel basis.
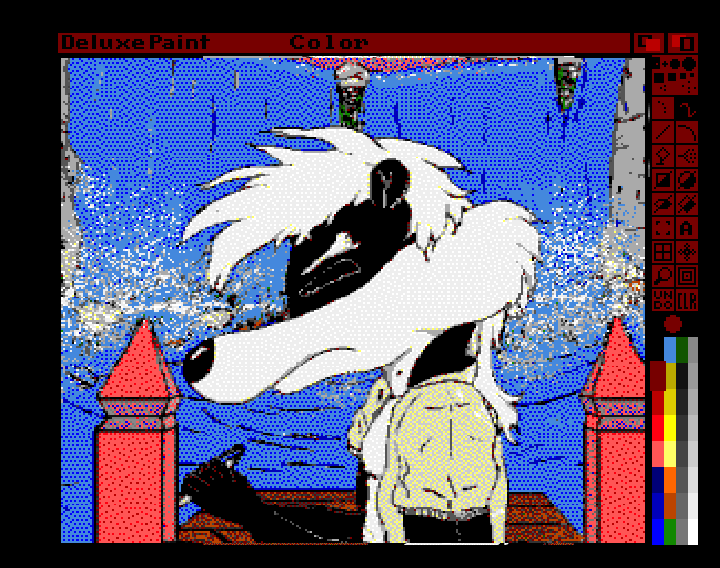
This was a screenshot of a paint software known as "DeluxePaint" made by Electronic Arts. It was predominantly available on the Amiga and there was even a DOS-PC version of this application and was 4 years prior to the invention of SVG back in 1995. To have a software draw primitive shapes on the screen using math like SVG would've been incredibly difficult back then because of a lock of a math co-processor in many of the 16-bit era machines like the Amiga. Although such a thing existed in 286's onward the question came down to portability. Can we give this image to a MAC user? or a user on a SGI box? or a user on a Amiga?
Raster had a massive jump-start over vector in ease of use and versatility. where painting on the screen 'in theory' as easy as painting on paper provided you liked using your mouse as a pen. Where-as in this time frame only people which had AutoCAD were using vector graphics.
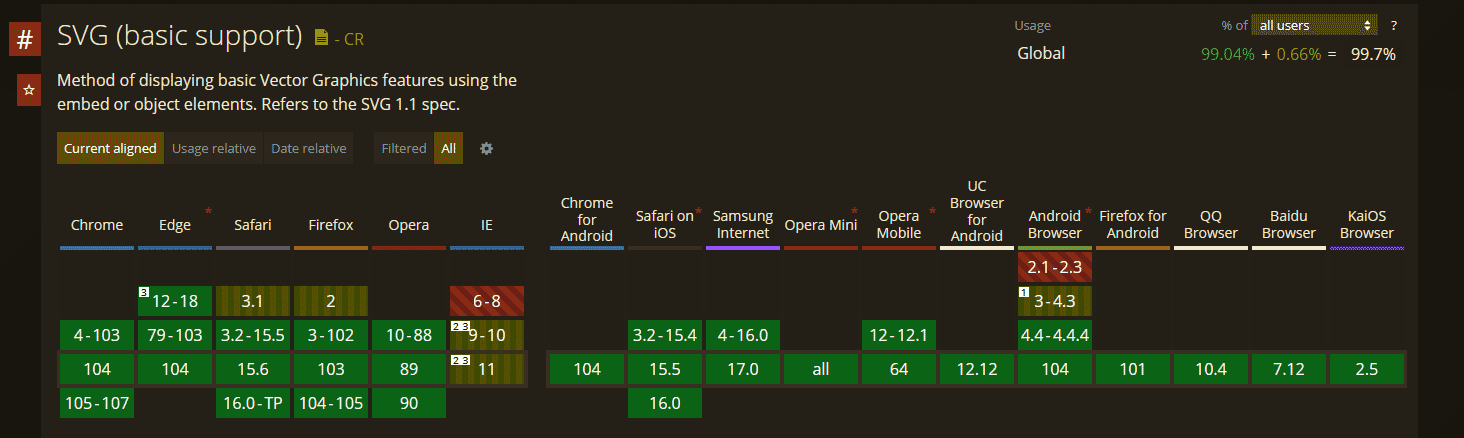
About compatibility between systems.
The answer has been now unified thanks to browser and website technologies which SVG now benefits from as well. That in the early days of computing there was text only BBS's or shell based internet accounts because a graphic standard was not really formed like it is today. All of modern Raster benefits from this and so does the world of vector now too.
Uploading SVG's into WordPress.
For security reasons, WordPress disallows uploading SVGs directly to the media folder of a site. However, if your website is a one-man operation and/or you trust the team that is working on your blog then it's relatively easy to unlock by making a child-theme and editing your functions.php of that child theme.
from the website CSS tricks.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
and save.
Now, i'm on WordPress 6.0 at the time of posting this and we experienced almost none of the problems that the people on CSS-Tricks experienced in the admin panel when using SVGs. So perhaps these were issues with other images that WordPress eventually solved on their own? Worked for us so whatever!
Now for those who don't like smashing code into your WordPress and instead would rather be plugin happy there's a plugin simply called "SVG Support" that a lot of people had good luck with.
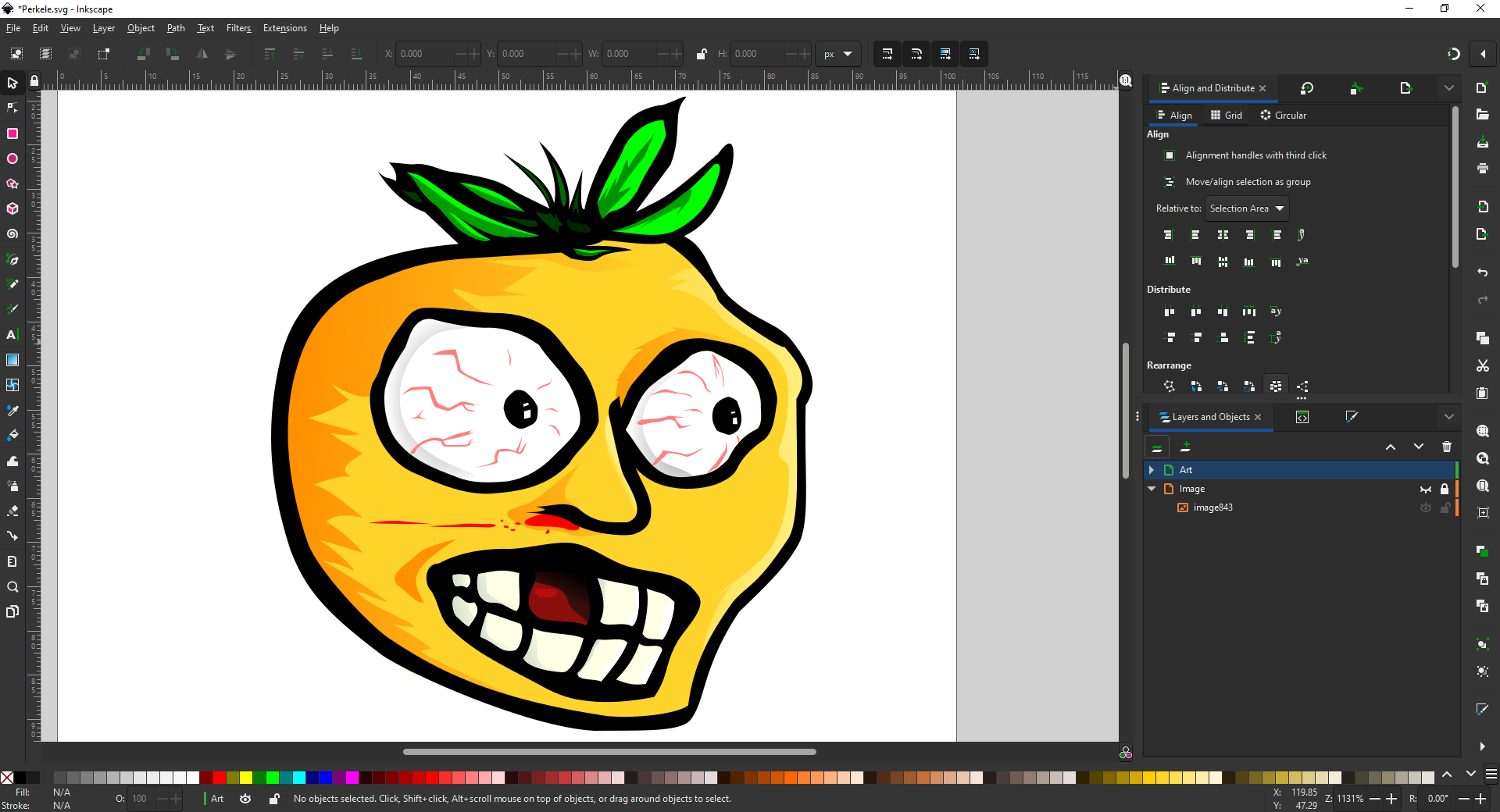
Enter the Inkscape
 It used to be having a "good" vector editing and art program costed a good bit money! You had to choose Adobe or well... burn!
It used to be having a "good" vector editing and art program costed a good bit money! You had to choose Adobe or well... burn!
But Inkscape changed all of that with their free version of vector editing that to me feels way better then even Adobe Illustrator in some respects. Now, many artists tend to not really play with vector art programs because unlike a raster program where you can simply stack the layers with how much digital paint you want to throw onto pixels. Vectors is handled on an object-by-object basis. meaning the lines are an object, the fill is an object, even the gradient shades are an object. It's a different way of thinking but once you get used to it all it's fantastic!
I don't just use Inkscape to make bizarre artwork. I also use it for making the titles in some of my blog article videos as OpenShot (another open source utility designed for video editing) can accept svg titles perfectly fine. So, Inkscape can be used for web-graphics with flat shading, Inkscape can be used in video editing. Granted all of these features in Inkscape did not happen overnight. It took YEARS in the making similar to blender (a open source 3-d rendering utility) Inkscape has matured enough to be a legitimate competitor against Illustrator with the added bonus of being on multiple OS's. So those rocking the Linux on their Raspberry Pi's can get started too!
To go from a super-rough sketch done on a twitch streamers image board:
To vector :
I can't say enough good things about the software because with a little bit of manipulation of the SVG (Shift+Ctrl X in Inkscape) and layering a thru-cut offset we were able to print and cut out a sticker on Nanners CNC cutter.
 Super dig the texture of Nanners UV-set printer making this on 3m vinyl. Should've used her HP but eh. took too long to warm up!
Super dig the texture of Nanners UV-set printer making this on 3m vinyl. Should've used her HP but eh. took too long to warm up!
Legal woes.
Some artists tend to NOT publish their SVG's onto their website and instead export their SVG as a PNG and post that instead just for compatibility concerns but also for legal concerns. You see, an SVG is perfect vector. Meaning someone could take my angry "Perkele" fruit and sell it on some ultra-shit vector art site with a bunch of other SVG's they hijacked. We suppose we could hire a lawyer to do legal take down notices but if they have the same copy you do there isn't much of a court case.
We're not too concerned on this as we're just fucking around. If you do use it for something all we ask is credit.
Taking things too far.
Now, we toyed with the concept of replacing all of our abstract backgrounds with SVG. That didn't turn out well at all! The reason being is since it is vector it has to bounce off of the processor when you scroll around. as a result, we took our decently powered machine and reduced it to 5 frames per second when scrolling around the website. Apparently having several hundred vectors in the backdrop makes the browser behave like flash. So, it's best to use SVG's for common items such as menu buttons.
Final thoughts.
From its conception back in 1998 to now. Vectors are here to stay. It's unfortunate that it took so long for Vectors to catch on in the world of browsing because THEN we could avoid the hot mess of having different file formats in the root of our web folders just to appease specific companies. like Microsoft and their multiple "mstile-000x000.png" files or the stupid amount of Apples "apple-touch-icon-000x000.png" as well as Internet Explorers favicon.ico. Even Android's Chrome requirement of having half a dozen "android-chrome-000x000.png" files.
For fucks sake just take an SVG and size it however in the hell you wish. DONE!
In fact despite having a 'favicon.ico' file on this site there's also a 'favicon.svg' for more intelligent browsers to use.
When you go to vector art sites. One of the first things they'll offer to you is a SVG file . Sometimes it's the primary before the others such as PDF/AI are presented.
We'll probably be using SVG a lot more in the future as some of our background art as well as icon work is all flat shaped object oriented work that can be easily vectorized. If you found this useful that's great. If not, well. tough.
That's what server said.
+++END OF LINE