S-Config.com - Now with No JavaScript.
I'm not sure how exactly I ended up at this point. Or to rephrase this question:
Why didn't we do this sooner? - S
But after about 3 days of fucking around with WordPress functions. We've now disabled jQuery on the front end, which is responsible for running the vast majority of WordPress-related JavaScript. What does that mean to you, the average reader? Well! Outside of dropping our payload by half, which will result in faster load times. Those rocking the No-Script plugin will have the same experience as those NOT rocking the No-Script plugin. Neat huh?
A website devoid of all JavaScript is certainly an aesthetic.
The diatribes continue. Would you like to know more?
How it started.

The instance that started all of this was in the sketchbook section of my site. When a plugin we purchased, known as FooGallery, kept breaking on my site every month OR after a major update within WordPress. All formatting on my galleries would end up broken because JavaScript was not synced with the site properly. Sometimes, this entire page would be blank.

This is mostly because of FooGallery's inflexibility with Caching software and playing nicely with other JavaScript that exists on the website. The developers, instead of trying to see if there was a way to make it work better for the end-user, just pointed responsibility back to said end-user and stated that it was their problem and had nothing to do with their software. With FooGallery, there's not even a way to necessarily fall back to CSS. Thus, a reader running NoScript because they're looking at my page via Tor will get absolutely none of this.
Even after following all of the recommendations from FooGallery still runs the risk of breaking your site. Is having to go in and fix it all of the time necessarily good software?
I eventually replaced FooGallery with its 1.2 MB of deliverable JavaScript, fonts, and CSS with a simple CSS job that was 1kb in size, doing roughly the function that we wanted FooGallery to do. More info about it here. Is it as butter-smooth as FooGallery? No, but at least it plays nicely with everything on my server.
Toxicity of WordPress plugins.
When you've run a WordPress site for more than a few years. An admin tends to get a little leery of changing out their themes and their plugins because going with a plugin that's new may not be supported after a year. Thus, WordPress admins gravitate towards plugins that everyone uses.
When you analyze the payload of major plugins (For example, the overall byte size of the plugin, how many JS/CSS files are included, are there call-outs to external resources like fonts?). You find out that they are bloated with features that you may or may not use. Or, in the case of FooGallery is programmed in such a way that there's no real incentive for the developer team to optimize or adapt their code any further beyond security updates.

Yoast SEO is another terrific plugin to discuss plugin Toxicity because it's filled with so much bloat on the backend of it that you need ANOTHER plugin to remove the crap that the first plugin offers to you. In the case of Yoast SEO, it's a plugin designed to optimize your site to a fictitious score on search engines to make your website more important than it really is. This has nothing to do with the reader experience and is an utter waste of CPU cycles. Yet, there it is with 3+ million active installs.

Even when you start looking at plugins that are almost native to WordPress, as they are written by a company known as "Automatic" these guys control the commercial end of WordPress and ironically are the porn-blocking puritans behind Tumblr. Their plugin, Akismet, is installed by default on every WordPress installation! demanding the end user to pay if their site is used for business purposes or at least go through the hell of getting an API key just to use the plugin. Meanwhile, on the front end of your website, Akismet installs JavaScript into your comments section to apparently do its job.
But does it -really- need JavaScript to defend your site against spam?

Well! If you eject Akismet and everything from Automatic. You can instead go with another program, such as Antispam Bee, that puts zero JavaScript on your front end AND does not give a shit if you are a commercial or private website. It's almost a win on all fronts.
09/05/2023 - Some edits here.
At around line 1235 of ./plugins/antispam-bee/antispam_bee.php (this can change as versioning happens so just search for "<script" and you'll find it quick.) I had to comment out the following statements.
if ( ! empty( $matches['id1'] ) || ! empty( $matches['id2'] ) ) {
$output .= 'id="' . self::get_secret_id_for_post( self::$_current_post_id ) . '" ';
if ( ! self::_is_amp() ) {
$id_script = '<script data-noptimize>' .
'document.getElementById("comment").setAttribute( "id", "a' . substr( esc_js( md5( time() ) ), 0, 31 ) . '" );' .
'document.getElementById("' . esc_js( self::get_secret_id_for_post( self::$_current_post_id ) ) . '").setAttribute( "id", "comment>
'</script>';
}
}
Although it didn't appear as an active JavaScript, it still loads this script in the background to assign a UUID to comments. Ironically, it's the same script that WordPress core used to call out during the comments section until you specify full HTML5 support. Then it goes away.
Getting back on track. Analyze every plugin you have and say to yourself, "Do I need this? Can I replace this with CSS or a few lines in your WordPress function.php file? " Suddenly, you are optimizing your site.
Then it gets a person thinking. Why stop there?
Cleaning your theme.
We use a fairly popular theme known as GeneratePress and we've been using it for a very long time! We purchased other themes from different developers in the past. And those themes, either the development team abandons the theme which later results in your site getting hacked. Or decides to inject code into the next version update that ends up breaking plugins. GeneratePress was designed to be minimal and allows an admin to build from there. More importantly than all other aspects of this theme, they've documented things very well.
Now that I'm done gushing over these guys. I will say that how they handle certain elements of their theme, such as mobile functionality, is not fun for a guy who wants to rip out all things JavaScript. We ultimately had to make a child plugin and pass filters to disable elements of GeneratePress slowly.
First, let's look at functions.php
//disable generatepress mobile
add_action( 'wp_enqueue_scripts', 'generate_dequeue_mobile', 100 );
function generate_dequeue_mobile() {
wp_dequeue_style( 'generate-mobile-style' );
}
// Disable GeneratePress menus.
function tu_remove_menu_scripts() {
wp_dequeue_script( 'generate-back-to-top' );
wp_dequeue_script( 'generate-navigation-search' );
wp_dequeue_script( 'generate-main' );
wp_dequeue_script( 'generate-menu' );
wp_dequeue_script( 'generate-dropdown' );
}
add_action( 'wp_enqueue_scripts', 'tu_remove_menu_scripts', 50 );
//Lets get Font Awesome out of GeneratePress hands.
add_action( 'wp_print_styles', 'tn_dequeue_font_awesome_style' );
function tn_dequeue_font_awesome_style() {
wp_dequeue_style( 'fontawesome' );
wp_deregister_style( 'fontawesome' );
}
And then if we go over to the styles.css there's more to do dealing with forcing non-javascript hover-only features into mobile.
/*disable GeneratePress Mobile Menu as it refuses to work without JavaScipt*/
@media (max-width: 768px) {
.main-navigation:not(.slideout-navigation):not(.toggled) .main-nav>ul {
display: flex !important;
}
#site-navigation .menu-toggle {
display: none;
}
#site-navigation .inside-navigation {
justify-content: center;
}
.menu-item-has-children .dropdown-menu-toggle {
display: none;
}
.main-navigation .main-nav ul li.menu-item-has-children>a {
padding-right: 10px;
}
/*disable the hamburger icon for mobile while we're at it.*/
}
body .main-navigation button.menu-toggle {
display: none;
}

By being careful as to how my spacing and characters are in the menu bar, it fits well on most cell phones. I can navigate on my phone now with JavaScript disabled.
The final step - disabling jQuery.
Before you even get to this step within WordPress, it's a rather good idea to make sure that you log out of your admin panel and smash that F12 key to ensure that there's NOTHING other than the jQuery running on your site. Sometimes, if your theme is super clea,n it might not even have the 'need' to engage jQuery, which is even better.
But one thing is certain. jQuery is needed for the backend of WordPress. The second that your average reader shouldn't see (o,r depending on your Nginx/Apache configuration, they should never be able to directly access for security reasons.;) ), but jumping back into our functions.php we can add some conditions here.
//Force jQuery to load locally off of the server. If they are not admins. Do not even load at all!
function replace_core_jquery_version() {
if ( !is_admin() ) wp_deregister_script( 'jquery-core' );
if ( is_admin() ) wp_register_script( 'jquery-core', "/../foo/bar/jquery-3.6.0.min.js", array(), '3.6.0' );
if ( !is_admin() ) wp_deregister_script( 'jquery-migrate' );
if ( is_admin() ) wp_register_script( 'jquery-migrate', "/../foo/bar/jquery-migrate-3.3.2.min.js", array(), '3.3.2' );
}
add_action( 'wp_enqueue_scripts', 'replace_core_jquery_version' );
If the front end of your site isn't utterly fucked then congrats, your WordPress site is now free of JavaScript. Any plugin that attempts to sneak JavaScript on your site will be met with browser console errors if you press F12 on your browser. jQuery is how a lot of WordPress-level JavaScript is based. When you log in with admin credentials, that won't be fucked because you're locally loading the requirements from your server and into the backend administration menus.
Moar plugin cleanup!

By removing JavaScript from your WordPress CMS, you suddenly no longer need to worry if a certain plugin works in Async or Defer mode. Or if you should do what FooGallery says and bite the bullet, disabling optimization altogether in order to ensure the best speed. With JavaScript gone, the neat part is that any plugin that optimizes said JavaScript can be uninstalled. Which means less PHP code running in the background.

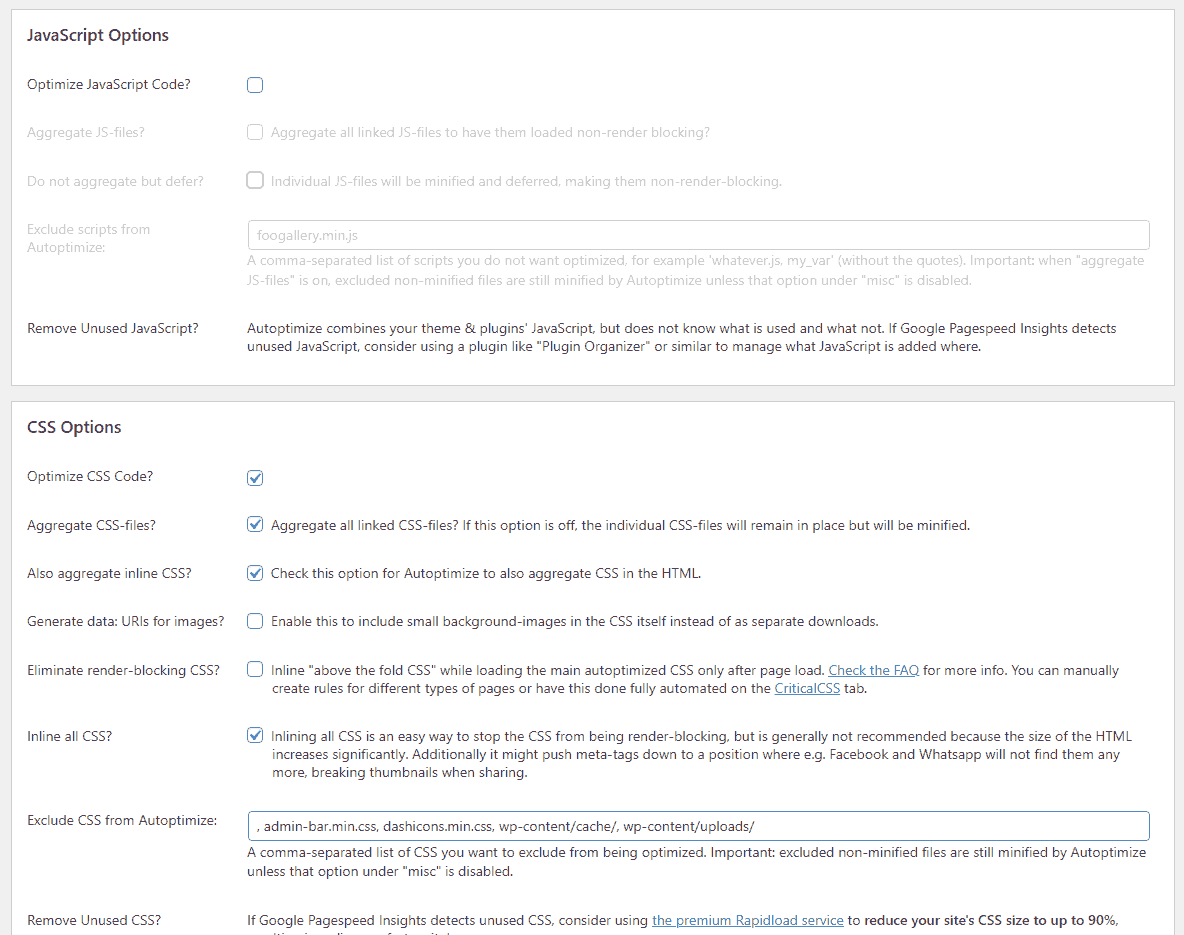
Auto Optimize which is made by the same developer as Async Javascript, is, however, left alone. It does a really good job minifying CSS and embedding said CSS into my HTML code for one less file transfer that a browser needs to do. It should also be noted that Auto Optimize was my secret sauce plugin that gave my website the ability to move JavaScript and CSS from other plugins into a dynamic address to Tor and I2P can pick up without terrible errors. So this plugin for optimization is legit good!
06/19/2023 - Contact forums restored.
We fixed our contact forums with a better plugin that also allows Tor users to use it as well as regular clear-net users. Again, this was due to us turning off Javascript. All fixed now.
 Moar WordPress brutalisim.
Moar WordPress brutalisim.
In version 5.3 you can add the following line to your functions.php file:
add_action(
'after_setup_theme',
function() {
add_theme_support( 'html5', [ 'script', 'style' ] );
}
);
This forces WordPress to stop using <script*> for formatting and state that the website is HTML5 compliant which we're far more comfortable with saying.
Final thoughts.
We're not going to be one of those foaming-at-the-mouth Reddit posters that have an opinion like this:
FUCK JAVASCRIPT!!! - Random Reddit post we've seen.
Because JavaScript has allowed websites to do a lot of amazing things that would be difficult, if not impossible, to do through other mediums. The problem that we have with JavaScript is just our own ignorance. We don't really program JavaScript. Therefore, we rely on the code of other developers, which may or may not be considerate of the environment(s) they are coding for. If we were the ones making JavaScript, then we could easily control if our code can be async'ed and optimized. If we were coding our own JavaScript then we would know if one of our neighboring libraries could conflict with our website. But we don't.
JavaScript and how it's designed have broken my site in more ways than we could count because we aren't in control. Even if we did FIX other people's JavaScript code, it would simply be overwritten by the WordPress plugin repository.
An especially bad developer of JavaScript would also embed third-party resources within their code, such as external font usage, or even libraries for their JavaScript. This not only restricts the ability of that script to work only on the clear-net. But it slows down the entire transfer before now your website has to contain 2-3-4 more websites in order for a page to load. Eventually, you'll end up like CNN, FOX News, or MSNBC websites, where there are 20-30 megabytes of code and 30 websites all hungry for your information. In which we will say "Fuck that!"
The neat thing with self-hosting your own website is that you get to make the big-boy decisions about what you will and will not allow to happen. It was as painful as it was to give up my cool SoundCloud-like plugin for audio. Or to have smooth transitional scenes for my galleries. Embracing No-JavaScript brutalism is in a sense its own aesthetic.
Addendum 11/19/2023:

If you must install just one JavaScript program. This has to be one!
If we only had one piece of JavaScript. One which we honestly missed and one which doesn't interfere with any other code. It's "Detect missing ad-blocker." It's the ad-block detection software that actually encourages users to install some sort of ad-block-based protection. Does not care WHAT ad-blocker you have installed. As long as there is one!

So to that end. Support websites that offer a clean internet by removing dangerous advertisements from their sites. And support developers who support a free and clean internet.
That's what server said
END OF LINE+++