S-Config will be going back to HTML5 markup.
When we started this site we became beta testers for FooPlugins. Originally, we paid $60 for a license which then became a lifetime after the beta program was complete. This enabled us to get a free lifetime license for both "FooBox" (Which let's be honest it's just a javascript lightbox with a coat of paint) and "FooGallery". Instead of spending stupid amounts of money to present videos and artwork to you the viewer. It can all be done for next to nothing. We were happy customers of FooGallery for a long time. However, as the years went on we started to see less and less value in the product as it stands today. This especially hits home for our video blogging where we self-host every video for every blog.
In part because we threw the middle fingers at YouTube. But also in part that this website is reachable on protocols beyond the clear-net as our black-mirror page informs everyone.
The licensing policies have changed. Video encoding has changed to make the entire plugin too rigid. And finally, because of how much JavaScript is involved with that program, it's time to slowly sever ties with FooPlugins.
Read on if you would like to hear my web-admin diatribes:
First, let's break down some walls here.

In the grand scheme of FooPlugins and their business model as a whole. S-Config is not important. We're not some big-time entertainment giant or some massive influencer that guides thousands of businesses and people in their direction for sales. So any criticism that we have about the plugin moving forward will probably not move these guys to really change anything.

Although they did clean up their wording about this over the years. FooPlugins strongly emphasizes its plugin section called "Video Gallery" to go off to other sites while focusing on the negativities of self-hosted video. We do get it! Self-hosting videos do require a bit of technical skill to get right without murdering the bandwidth of your VPS. But it feels like no one has legitimately sat down with these guys and explained that there are positive reasons for self-hosting. We could give a few right off the top of our heads.
- Takes a LITTLE more to get K-Lined - Say the wrong words. A little profanity. Show a gun or two. Stick some Bad Dragon dicks in the background of your stream. Even talk about suicide, COVID, or any other topic that a major network has carte blanche to lie to you about on national airwaves while the FCC does fuck all. Be prepared to get wrecked with any of the major video streaming providers like YouTube and Twitch! When it comes to speech in general a web admin self-hosting video content gets away with more! As for copyright concerns, someone would have to throw a DCMA against your web provider which takes a LITTLE more work than letting some music bot determine what it -thinks- it heard and demonetize appropriately. Or have a bunch of narcissists destroy your livelihood because you hurt some feelings. Fuck that.
- No ads - Profiting off of other people's creative works is an interesting argument that the record industry poses to us but when it comes to completed works of video that adhere to the laws of legality it's somehow perfectly acceptable for YouTube to profit off of your hard work as you agreed to their ToS in some fucked double-standard. Speaking of the ads themselves; How many times do you really want to see someone from the NFL dip his balls in Mcdonald's Barbeque sauce? Really now?
- Discovery - When you visit one of our video blogs. You get the video, you get the blog. All one location! There will be no third-party entity trying to distract you from visiting only their hand-picked top ten creators. What you see on a site is what you get.
We paid only a fraction of what a lifetime license is now. We do have to give them some Kudos for at least allowing people to purchase a lifetime license of their product instead of abandoning that together for a yearly model and soaking their community to death with recurring fees like Adobe products. But short of the occasional security fix that we see for FooPlugins it feels like almost all development has stopped on this.
Actually using FooGallery for Videos.

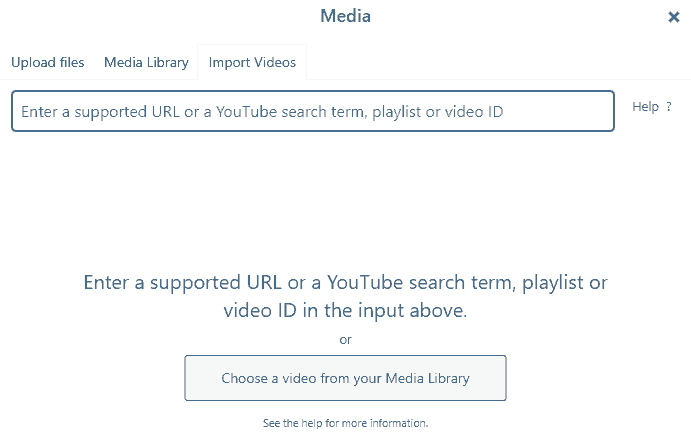
When you start your first gallery and click that "Add Media" button then tab over to "Import Videos" it again emphasizes that YouTube is more important than self-hosting. So when we click to choose a video from our library.

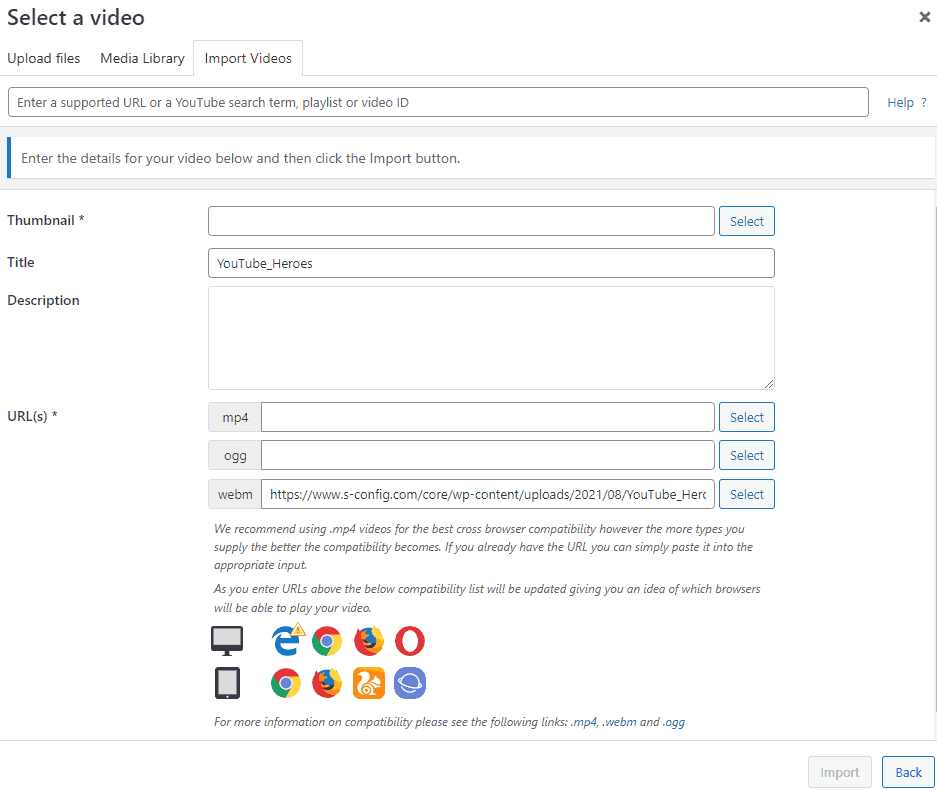
You can really tell that whoever wrote this section up in FooVideo never hosted videos themselves. Especially with forcing MP4 first, then OGG, and WEBM. This order basically means everyone's going to stop at MP4 as its acceptance is close to 90 percent and hardly anyone will ever visit WEBM which is compressed better for your bandwidth.
Also, the Icons they used for browsers show a bit of dated action there.

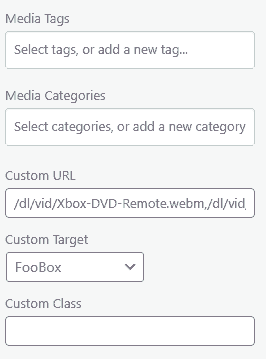
Now of course this isn't necessarily the end of the world as after the Media Upload Wizard is done making an entry it'll simply comma delimit your entries in the Custom URL tab. Thus, you can add/remove/move around the entries so that the order of what to play first, second, and third is correct. At the end of the day, however, it doesn't leave a whole lot of flexibility for future video standards such as AV1.
In fact, if you make a 'video.av1' with the extension legit being .av1. Although modern browsers can understand this as a proper MIME type of video/av1. FooGallery and even FooBox will fail at playing this for you.
Back to Basics:
We're going to eventually replace all of the articles with the following code as it's also described in our codec guidelines article.
The CSS:
/* HTML5 video player markup action */
#player-overlay {
position: relative;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
z-index: 999;
}
video {
display: block;
width: 100%;
height: 100%;
}
This part is not needed if we are making a static video entry. However, as most of this site is responsive we needed to define an element that would resize with the size so that no matter what screen the end-user is on they can see it easy-peasy.
The HTML:
<div id="player-overlay"><video poster="/directory/to/still/image/content/poster.jpg" preload="none" controls="controls" width="640" height="420">
<source src="/directory/to/videos/Video-av1" type="video/mp4" codecs="av01.0.05M.08, opus" />
<source src="/directory/to/videos/Video.webm" type="video/webm" codecs="vp9.0, opus" />
<source src="/directory/to/videos/Video.mp4" type="video/mp4" codecs="avc1.4D401E,mp4a.40.2, aac" />
<source src="/directory/to/videos/Video.ogv" type="video/ogg" />
<p style="text-align: center;"><strong><span style="color: #ff0000;"><em>If you are seeing this message, it means your browser does not support embedded videos and/or the ability to play embedded videos was disabled. If possible alternative instructions will be listed below this message. Server protect you. - S</em></span></strong></p>
</video></div>
Update 06/29/2024
Highlighting in red the WEBM statement as it's no longer in use on this site.
Changing MP4 container for AV1's to 'opus' as it's more appropriate to use.
Not entirely sure if codec versioning in important for detection. But changed MP4 and AV1/MP4 to reflect.
update 05/23/23:
changed from preload="auto" to preload="none" as there's no sense in wasting bandwidth pre-loading 4-12 megs of video that a user may or may not click on.
Update 05/24/23 - Optional CSS:
I added some additional CSS just to add a border and colorize some of my buttons. Again, not necessary but may be helpful just so the video player stays somewhat with the theme of your site. In my case, we went with variants of red of #ff0000 in RBG hex. also added a border to the player-overlay section so it's present on the website not present when in full screen.
#player-overlay {
border:4px solid #7c0000;
border-radius: 9px;
}
video::-webkit-media-controls-play-button {
background-color: #7c0000;
color: 000000;
border-radius: 50%;
}
video::-webkit-media-controls-volume-slider {
background-color: #7c0000;
padding-top: 0;
margin-top: 20px;
padding-bottom: 0;
}
video::-webkit-media-controls-timeline {
background-color: #FF0000;
padding-bottom: 0;
margin-bottom: 20px;
}
video::-webkit-media-controls-current-time-display {
color: #ff0000;
}
video::-webkit-media-controls-time-remaining-display {
color: #7c0000;
}
Keep this in mind. most of the video::-webkit* will most likely affect Chromium browsers while Firefox only benefits from the border addition in the #player-overlay. Some browsers may reject this entirely! Which is fine, at least we tried!
Back to HTML explanation:
Okay, we defined our poster and ALL of our fallback videos, we even asked the browser what codecs you are compatible with to ensure the best possible selection. This doesn't always guarantee success as AV1 video for Android 7 tends to give a black screen and audio only. Also, if someone has an older Pentium 4 that was upgraded to Windows 10 there's no guarantee of quality as an AV1 video is rather CPU/GPU intensive. But this is also why we provide links below the HTML5 video markup. So then an end-user can download the video and play it in VLC or whatever they want afterward.
WordPress video:
We're staying away from that. Although it typically does not get updated too often we don't want someone over there thinking it's a sweet idea to imbed javascript video players resulting in my site breaking upon the next update. Not having that!
References:
 FFmpeg recipes
FFmpeg recipes
For those who care about how we encode video. We even put our recent recipe script on top so you don't have to read through all of the things we did. It's mostly CPU action. But we're playing with GPU stuff in the future.
 Codec Guidelines.
Codec Guidelines.
Describing the standards and also the HTML5 video code described above.
Final thoughts.
We know that a lot of our readers aren't a fan of scripting and thus any step towards pure CSS would be acceptable to them. In all honesty, we kind of liked FooGallery but it's just a shame about the overall lack of control when it comes to self-hosting. FooGallery's unwillingness to work with caching software, to change things on version updates, and more. Just kept making it harder and harder to tolerate. Whereas CSS simply works. It would be nice to run analytics to determine if a video is too powerful for someone's PC. That would unfortunately require cookies and monitoring software to adjust the settings for the end users.
Hopefully, we won't have to change the player again as it's a real pain in the ass to make video players and revise 30+ articles. I got better things to do!
Until next time, that's what server said.
+++END OF LINE.


Thanks for the code - hope you won't mind me stealing it for my next post :D
If it helps you out I'm glad I posted it! More people should self-host videos!
- S