WordPress does not want to default to WebM out of the box.
Since I did a blog about WebP minus well do one about WebM. As some of you may know that I run a hybrid video/regular blog we use WebM because it's the latest and greatest. Back when I was running with the Angular theme that included its own version of MediaPlayer.js and all was good because the WebM files were being referenced first and foremost. That changed when I reverted back to a more standard WordPress theme that relied on the out-of-the-box MediaPlayer.js which is totally fine except for one problem.
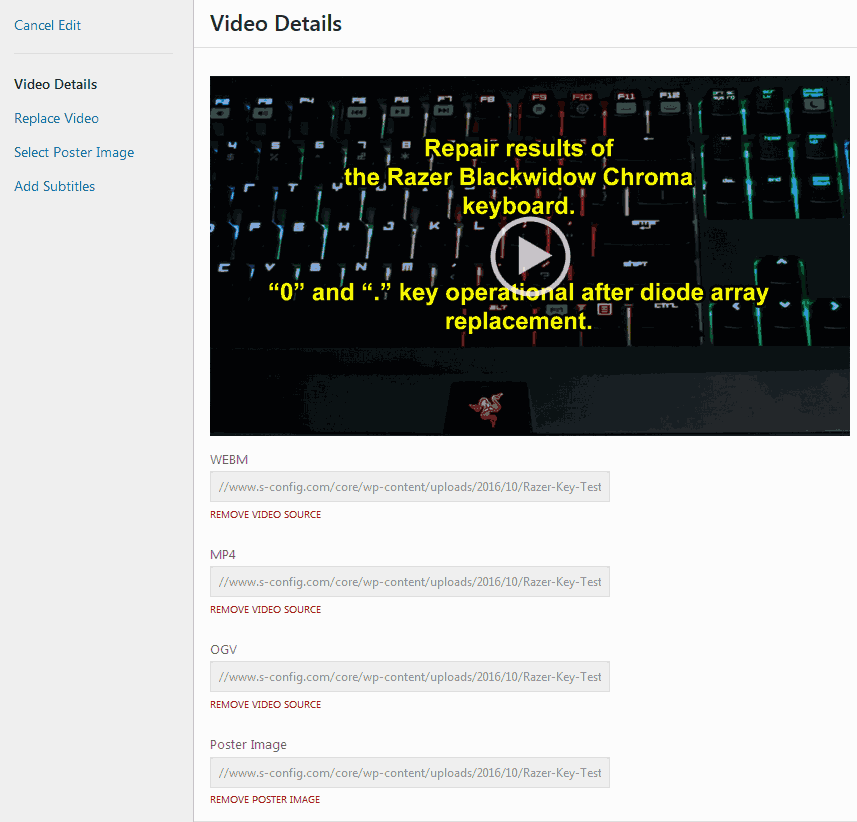
Default WordPress HTML5 video player grabs MP4's first. Not WebM.
Video sizes.
Now you may be thinking
What's the big deal S? A file is a file! and MP4 plays on everything.
Just because MP4 plays on everything doesn't mean that we have to endure the heavy bandwidth that video standard eats up.
 Video mirrors:
Video mirrors:
In case you have no-script enabled or for some reason cannot see the title video on this website. I have provided direct links for these videos.
- WebM - Link - This is the newest video standard, works great on Opera, Firefox, Chrome, and newer android phones, not good for Safari, IE, Apple.
- OGV - Link - the fallback codec for older PC's and Linux USB stick OS's. 1st generation web video streaming based on Ogg-Vorbis encoding.
This is a video from one of my most recent blogs dealing with keyboard testing. it's a modest 480p file that lasts about 20 seconds. The file size of these videos are as follows:
- WebM - 584KB
- OGV - 2,559KB
These values can multiply exponentially when switching to higher frame rates and 1080p. But you get the idea. WebM provides roughly the same quality as the other two web-streaming formats but holding the lowest file size.
WordPress and it's love of MP4.
The reason why WordPress first foremost and always reaches for the MP4 file is due to an ancient standard with Apple. If you didn't have MP4 as the first video prefix within HTML5. The I-Pad simply gives up. It does not ask the website for any more sources. This is rather odd for apple to do considering they were the ones pushing for html5 and wanted to bury adobe flash once and for all. I guess Steve Jobs didn't catch every screw up in IOS! Also noted that this happened to really old versions of the I-Pad and any capable I-Pad that can be upgraded to IOS 10 and above stands a good chance at being perfectly fine now. There are currently no signs from WordPress to change the way media.php operates.
The dangerous way!
The first rule of WordPress hacking is you do NOT hack core!
There's a general rule that you're not supposed to break with WordPress. That rule is "Don't hack the core!" WordPress developers get super pissed off when people doing this because every-time a WordPress update comes out whatever mods get removed. Along with a ton of other security problems. You should create a child theme if you are to do any WordPress modifications. Go into your /WP-Includes folder within WordPress and modify your media.php file. At around line 2367 you will find the following statement that initializes the arrays
function wp_get_video_extensions() {
/**
* Filters the list of supported video formats.
*
* @since 3.6.0
*
* @param array $extensions An array of support video formats. Defaults are
* 'mp4', 'm4v', 'webm', 'ogv', 'wmv', 'flv'.
*/
return apply_filters( 'wp_video_extensions', array( 'mp4', 'm4v', 'webm', 'ogv', 'wmv', 'flv' ) );
}
Flip around the webm format so it's in the front of the array like so.
return apply_filters( 'wp_video_extensions', array( 'webm', 'mp4', 'm4v', 'ogv', 'wmv', 'flv' ) );
Save the media.php script and the results will be immediate the moment you edit a video upload within WordPress
The smarter way of WordPress hacking.
Instead of endangering your WordPress by screwing with the core. How about we create that child theme we talked about earlier? Creating a child theme is fairly simple by just making a directory and two or three text files. If you want to get really-fancy-pants about it you can even assign a screenshot.jpg into your child folder. But for this article we're going to manipulate the functions.php file within our child theme.
$array = apply_filters( 'wp_video_extensions', $array );
function filter_wp_video_extensions( $array ) {
$array = str_replace ( 'webm' , 'blank' , $array );
$array = str_replace ( 'mp4' , 'webm' , $array );
$array = str_replace ( 'blank' , 'mp4' , $array );
return $array;
};
add_filter( 'wp_video_extensions', 'filter_wp_video_extensions', 10, 1 );
This is a little more complicated because we're moving around strings within the wp_video_extensions to bring WebM up to the first thing WordPress will try. But this technique is crazy safe because even if WordPress changes the media.php to accept more codecs then the worse that will happen is you may need to play with str_replace a little bit. Instead of receiving the white screen of death.
Make the video code cleaner in child-theme.
Update: 10/22/2017
$array = apply_filters( 'wp_video_extensions', $array );
function filter_wp_video_extensions( $array ) {
return array( 'webm', 'mp4', 'm4v', 'ogv', 'wmv', 'flv' );
}
add_filter( 'wp_video_extensions', 'filter_wp_video_extensions', 10, 1 );
This is my new code. A lot more aggressive as it defines a new array to replace WordPress Cores original. you could even remove formats that you don't use which I have done by simply having ('webm', 'mp4', 'ogv') and that's it. No need for the extra garbage formats to exist.
In summary.
If you think you have to hack core, you are thinking about the problem incorrectly.
Savage bro! I don't know really. Writing lines of PHP code with minimal documentation or changing a variable in a constantly changing core just seems like the thinking is broken either way you look at it really! But out of interest of sanity and upgrades messing with the core is never a good idea and they are correct on this.
Credit where it is due.
We had to ask WordPress ourselves about this which they gave us a ton of links to how hooks and filters operate within WordPress. So thanks to the forum devs and moderators for helping us out!  Now WebM is first in the list and not second anymore all of your sites with video will attempt to load WebM first before jumping to anything else. Also, when you play videos on a browser such as Chrome, something specifically designed for WebM material it will grab that video file first. Safari and IE will then fall backwards to MP4 with the last resort on the very bottom with OGV.
Now WebM is first in the list and not second anymore all of your sites with video will attempt to load WebM first before jumping to anything else. Also, when you play videos on a browser such as Chrome, something specifically designed for WebM material it will grab that video file first. Safari and IE will then fall backwards to MP4 with the last resort on the very bottom with OGV.
.htaccess file for WebP.
Also it's a really good idea to add the new file types within your Apache .htaccess folder as Firefox tends to look at MIME types more closely the other browsers. And if you don't have a defined type there's a good chance FireFox will not play it.
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
Final thoughts on WordPress and WebM.
There are people who state that switching from the age-old standard of MP4 to a format which is only backed by Google is stupid. Or that crippled 2nd and 3rd generation I-Pads won't be able to view your video (they totally can, they just have to click on the MP4 links we've given out). Then there's people like us who do not give a shit about maintaining the status quota on our website to appease old/dying apple standards. And instead would rather distribute the best format image to the best browsers of today at lower bandwidths then ever before!
You're just a Google fanboy/suck up aren't you?
Not overly. I think their technology is interesting but I despise their social policies as we will point you to on the YouTube blog. Currently WebP and WebM are offering the most advanced way to send compressed images to a browser. But the truth is if another company comes along offering something better I will most definitely look into it. But for now the latest formats deserve to be in the front of the line on a media player with the old standards behind to make browsers behind the curve happy.
END OF LINE+++